Обработка
Actions - это просто! v.2.0 Пакетная обработка фотографий для web.
Я уже описывал приемы работы с actions (операции) в Adobe Photoshop, но с появлением новых функций в версии 2014 года решил обновить старый материал.
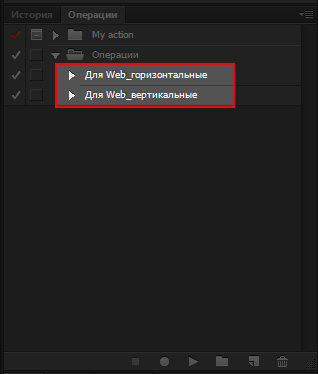
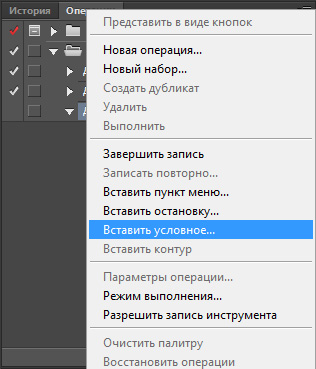
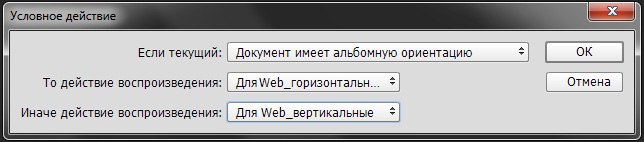
Основным моментом, благодаря которому работать стало удобнее, является появление команды "Вставить условное ", которая расширяет возможности actions. Простой пример: нужно изменить размер фотографий, имеющих альбомную и книжную ориентацию. При чем для каждой ориентации свой размер. Раньше приходилось выполнять операции отдельно для каждого формата. Если фотографий много, то сортировать по отдельным папкам. С появлением возможности вставить условие этого делать не надо. Photoshop сам определит какой снимок обрабатывается и запустит нужную операцию.
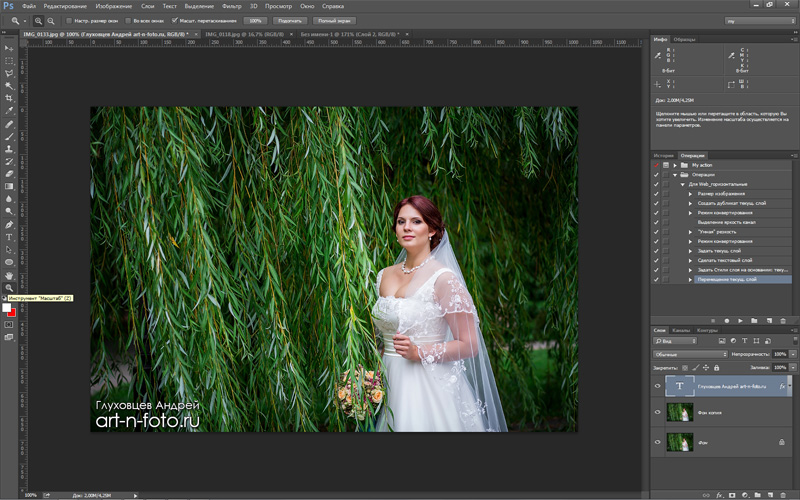
Разберу работу на примере наиболее востребованного действия - оптимизация фотографии под web. Что будет делать action? Брать изображение из папки, определять ориентацию, уменьшать до нужного размера, усиливать резкость, ставить логотип, сохранять в нужном месте и закрывать использованное изображение.
1. Открываем в Photoshop любое изображение с альбомной ориентацией.
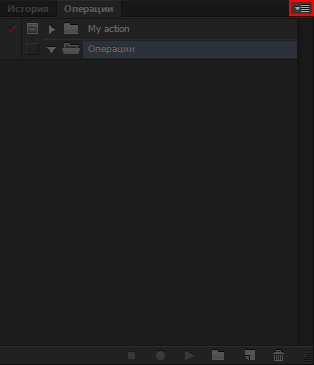
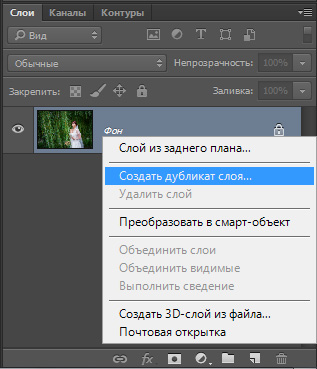
2. Переходим в палитру "Операции" и жмем на кнопку с выпадающим списком, в правом верхнем углу.
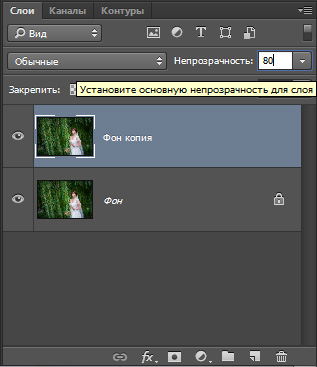
9. У нас имеется два слоя. Нижний - исходный, верхний - с усиленной резкостью. Выделяем верхний слой и ползунком параметра "Непрозрачность" регулируем эффект резкости. Изображение с избыточной резкостью смотрится плохо. Я устанавливаю значение 80%.
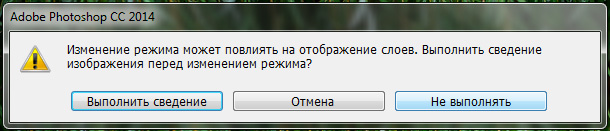
12. Закрываем изображение. На предложение внести ли изменение в исходный файл отвечаем отрицательно.
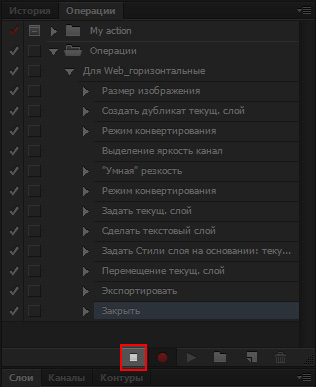
13. Нажимаем на кнопу "Стоп" в палитре "Операции".
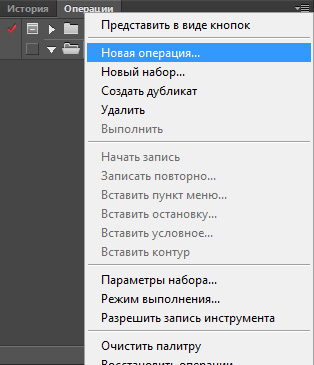
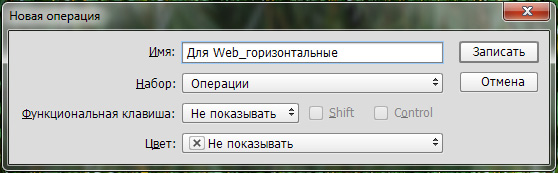
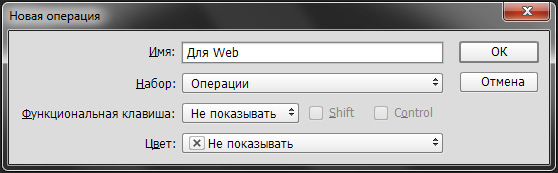
1. Переходим в палитру "Операции" и жмем на кнопку с выпадающим списком, в правом верхнем углу. 2. В появившемся списке выбираем пункт "Новая операция" и даем ей название "Для Web". Можно указать функциональную клавишу, по нажатию на которую будет запускаться операция. Нажимаем на кнопку "Записать".
Поздравляю. Мы написали action, который сэкономит нам кучу времени. :) Осталось проверить как он работает.
1. Создаем папку в произвольном месте и копируем туда фотографии. Я создал папку "Тест" на рабочем столе.
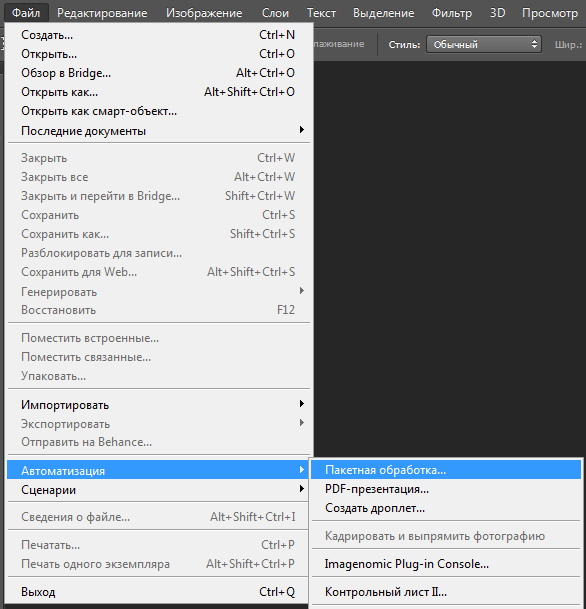
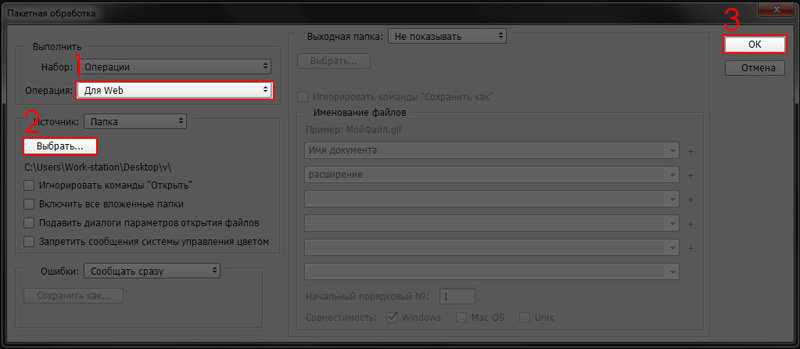
2. Запускаем пакетную обработку. "Файл" -> "Автоматизация" -> "Пакетная обработка".
Готовый action из этого урока можно скачать по ссылке: "Операции".
Благодарю за внимание. Удачи!
Основным моментом, благодаря которому работать стало удобнее, является появление команды "Вставить условное ", которая расширяет возможности actions. Простой пример: нужно изменить размер фотографий, имеющих альбомную и книжную ориентацию. При чем для каждой ориентации свой размер. Раньше приходилось выполнять операции отдельно для каждого формата. Если фотографий много, то сортировать по отдельным папкам. С появлением возможности вставить условие этого делать не надо. Photoshop сам определит какой снимок обрабатывается и запустит нужную операцию.
Разберу работу на примере наиболее востребованного действия - оптимизация фотографии под web. Что будет делать action? Брать изображение из папки, определять ориентацию, уменьшать до нужного размера, усиливать резкость, ставить логотип, сохранять в нужном месте и закрывать использованное изображение.
1. Открываем в Photoshop любое изображение с альбомной ориентацией.
2. Переходим в палитру "Операции" и жмем на кнопку с выпадающим списком, в правом верхнем углу.









9. У нас имеется два слоя. Нижний - исходный, верхний - с усиленной резкостью. Выделяем верхний слой и ползунком параметра "Непрозрачность" регулируем эффект резкости. Изображение с избыточной резкостью смотрится плохо. Я устанавливаю значение 80%.


12. Закрываем изображение. На предложение внести ли изменение в исходный файл отвечаем отрицательно.
13. Нажимаем на кнопу "Стоп" в палитре "Операции".


1. Переходим в палитру "Операции" и жмем на кнопку с выпадающим списком, в правом верхнем углу. 2. В появившемся списке выбираем пункт "Новая операция" и даем ей название "Для Web". Можно указать функциональную клавишу, по нажатию на которую будет запускаться операция. Нажимаем на кнопку "Записать".



Поздравляю. Мы написали action, который сэкономит нам кучу времени. :) Осталось проверить как он работает.
1. Создаем папку в произвольном месте и копируем туда фотографии. Я создал папку "Тест" на рабочем столе.
2. Запускаем пакетную обработку. "Файл" -> "Автоматизация" -> "Пакетная обработка".


Готовый action из этого урока можно скачать по ссылке: "Операции".
Благодарю за внимание. Удачи!