Обработка
Рисуем Sony PlayStation Portable (PSP)
Пошаговое руководство по полной отрисовке фотореалистичного изображения игровой приставки Sony Playstation Portable в Adobe Photoshiop. Рассмотрены приемы работы с инструментами редактирования Путей (Path) и создания реалистичных текстур.
Приступим. Подойдет любая версия Photoshop, я делал в CS2. У меня локализованная версия, так что команды буду писать на русском языке.
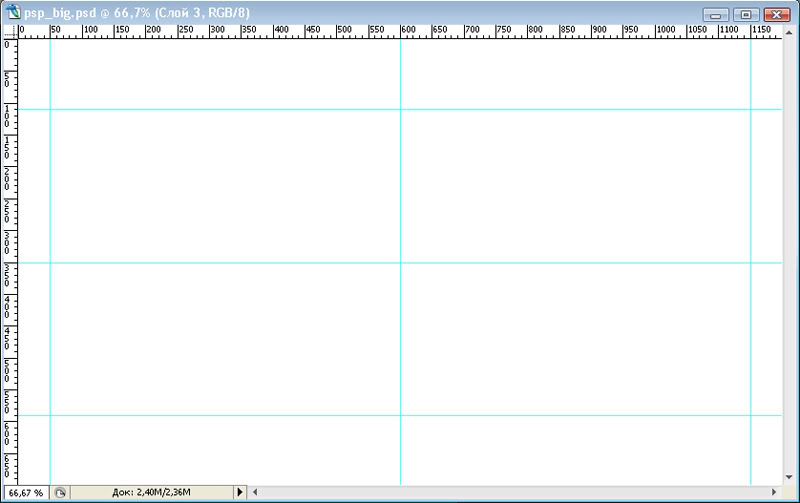
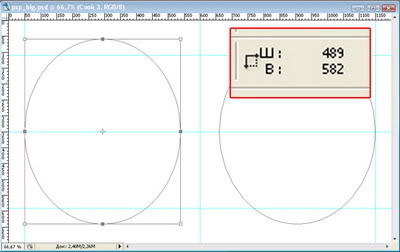
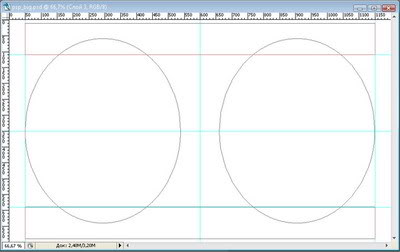
Создаем новый документ, размером 1200х700, 300 пикселей. Фон можно выбрать на свой вкус, я сделал белый, но в процессе работы я периодически его менял.
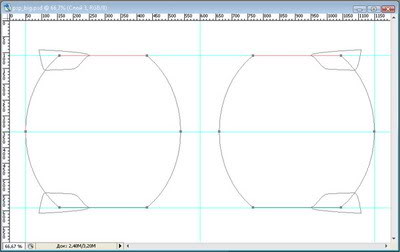
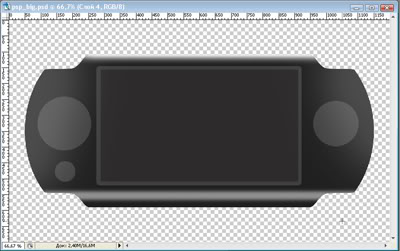
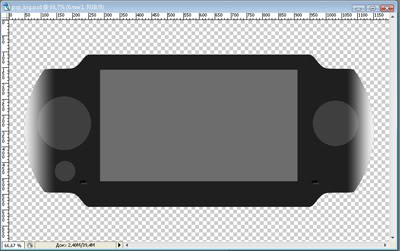
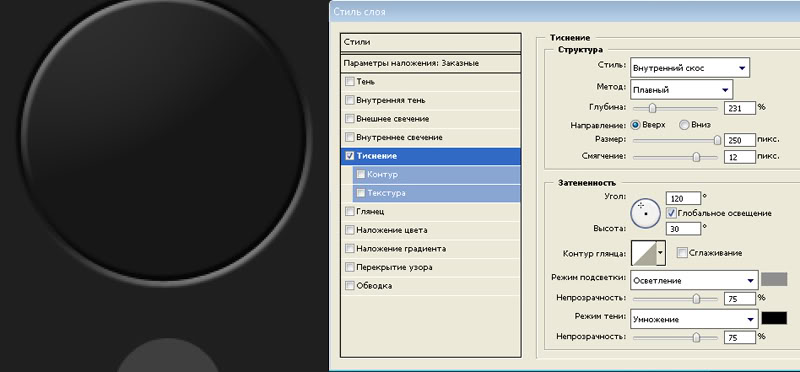
Но прежде придадим чуть-чуть объема, щелкаем ЛКМ с зажатой Ctrl по слою с корпусом, создавая выделение. Создаем новый слой и делаем градиентом "от основного к прозрачному" две такие заливки белым цветом и снижаем непрозрачность процентов до 10:
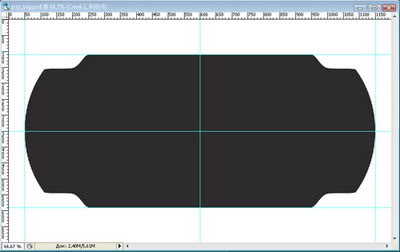
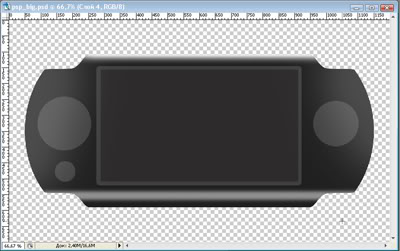
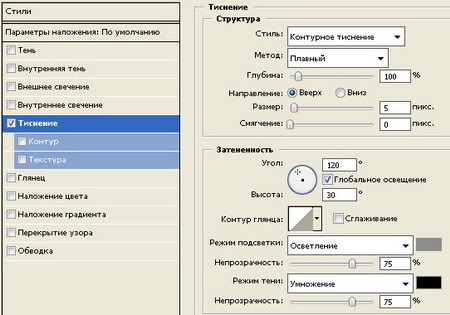
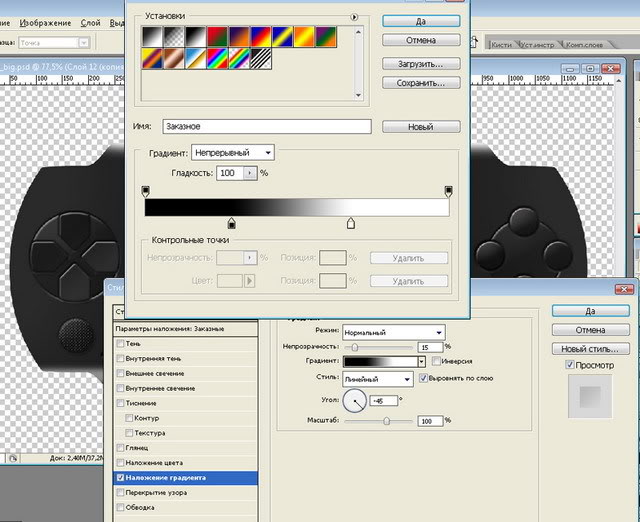
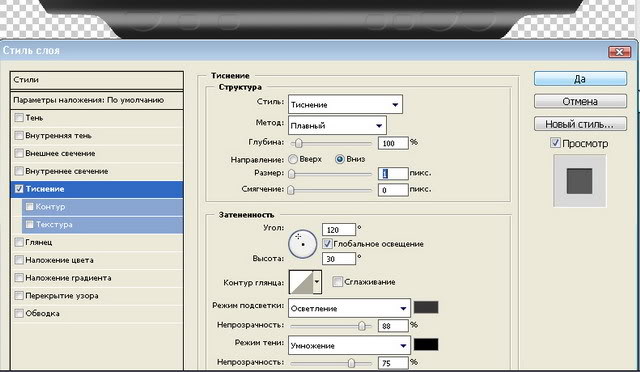
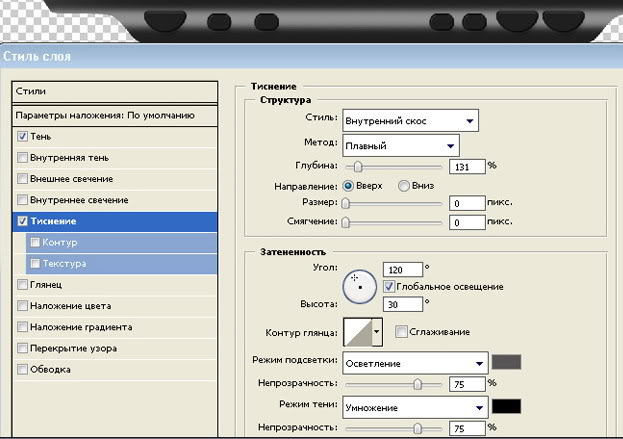
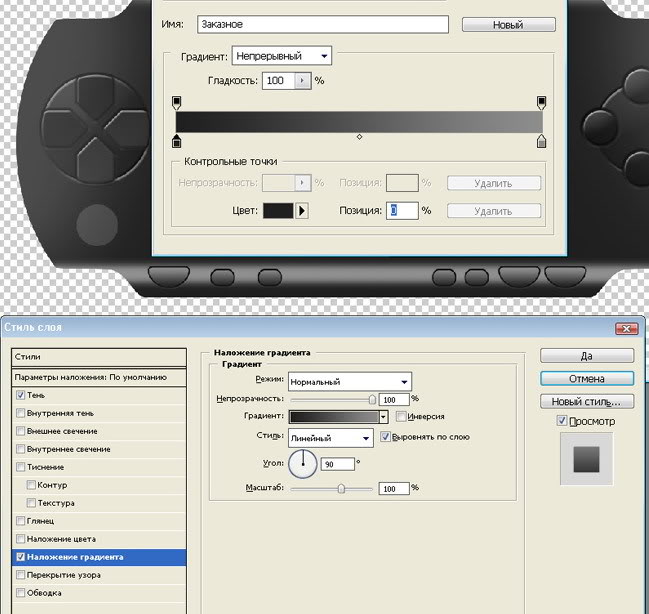
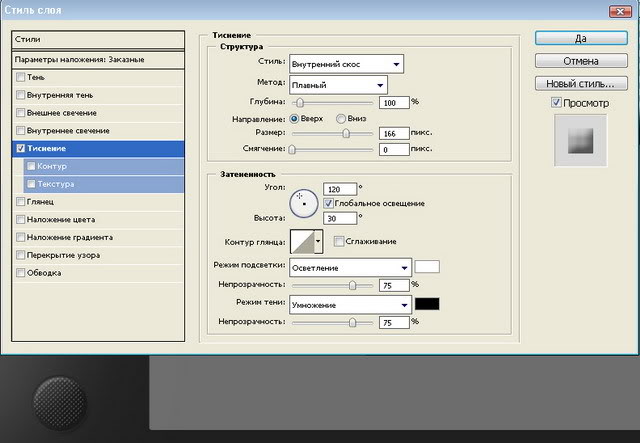
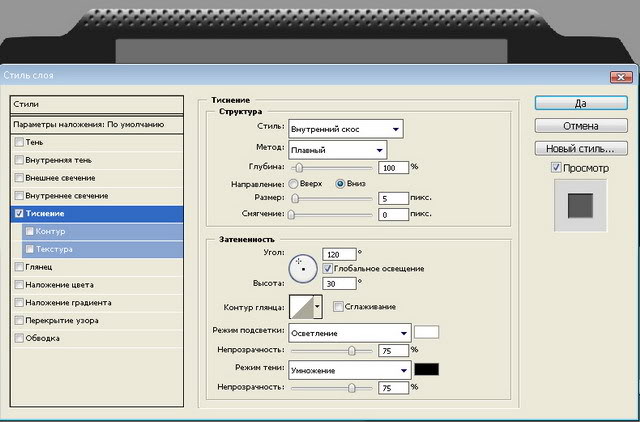
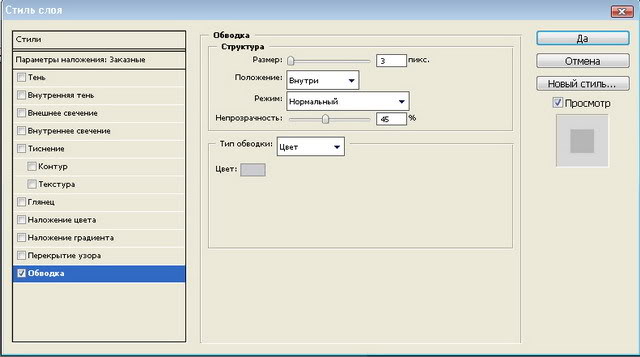
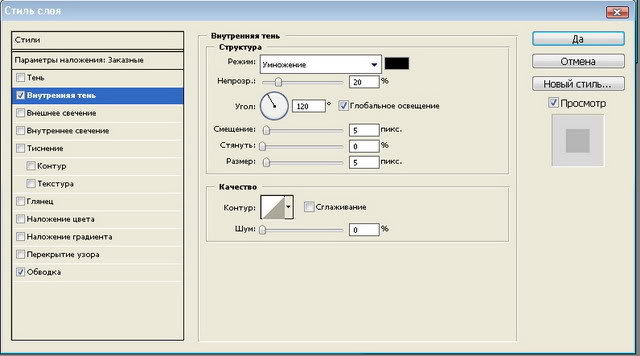
Создаем выделение, расширяем на 2 пикс., новый слой, заливка, стиль:
Работаем над джойстиком.
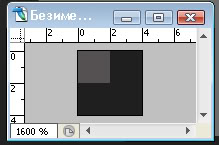
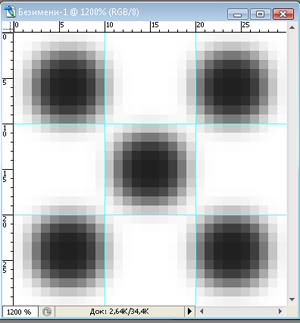
Создаем новый документ 4х4 пикс. и рисуем следующее:
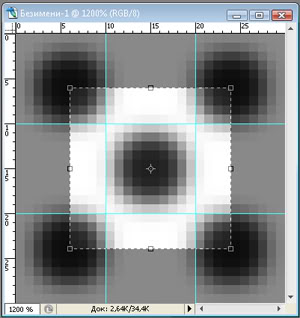
Под этим слоем создаем новый, щелкаем с зажатым CTRL ЛКМ на нем и предыдущем. Они выделяются. В меню, выпадающем при щелчке на этих слоях ПКМ выберем "Объединить слои". Полученный слой вращаем на угол "минус" 45 град. и применяем к нему тень, параметры по вкусу ;)
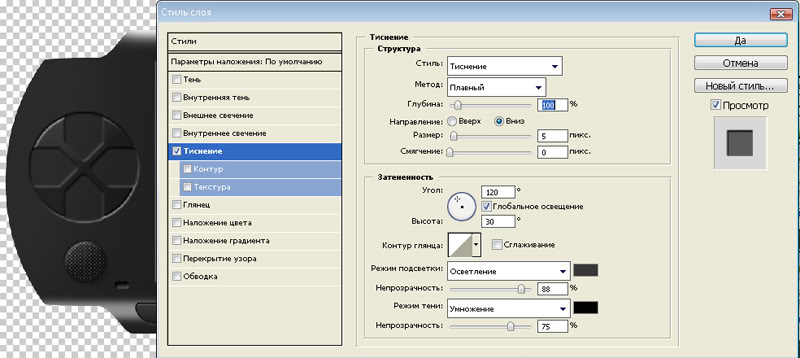
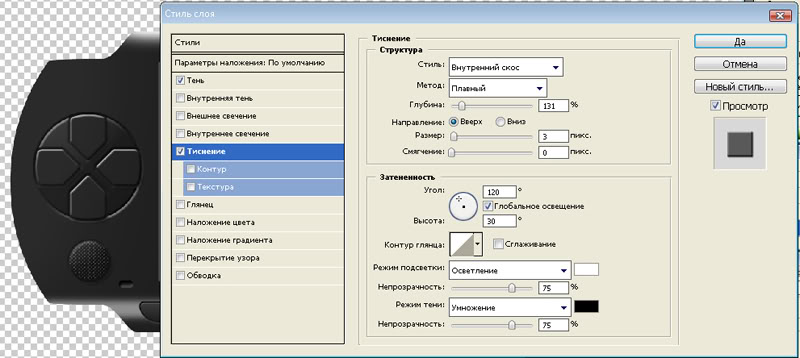
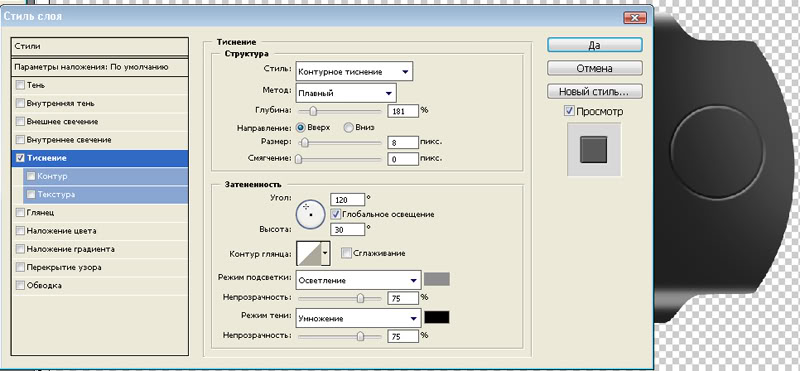
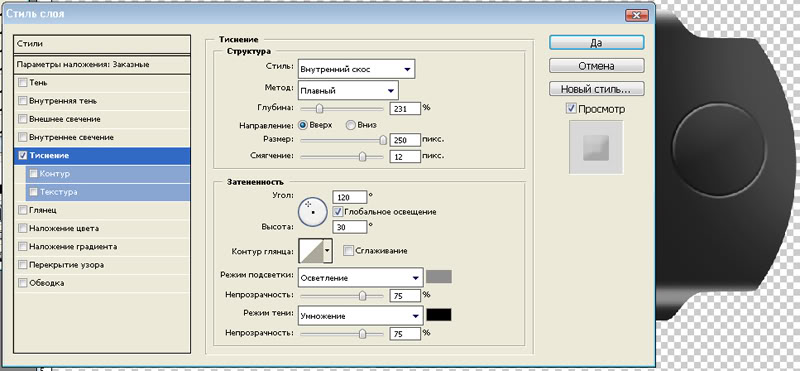
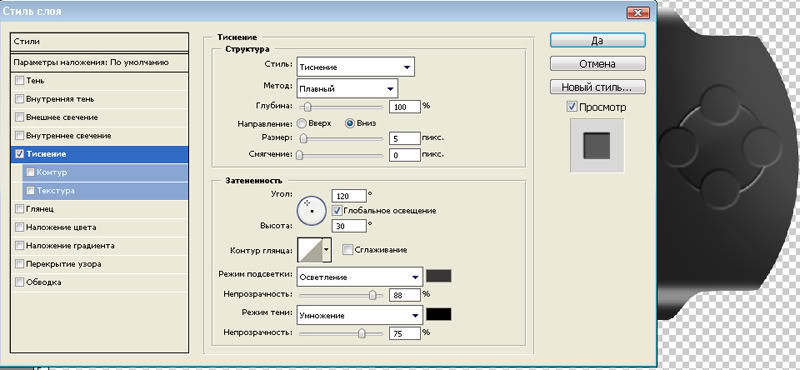
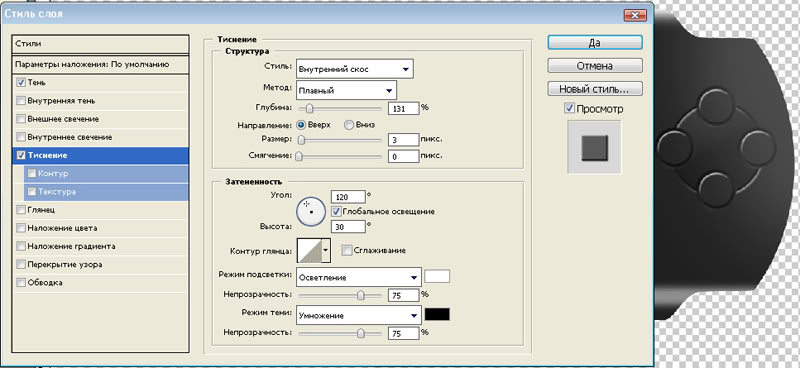
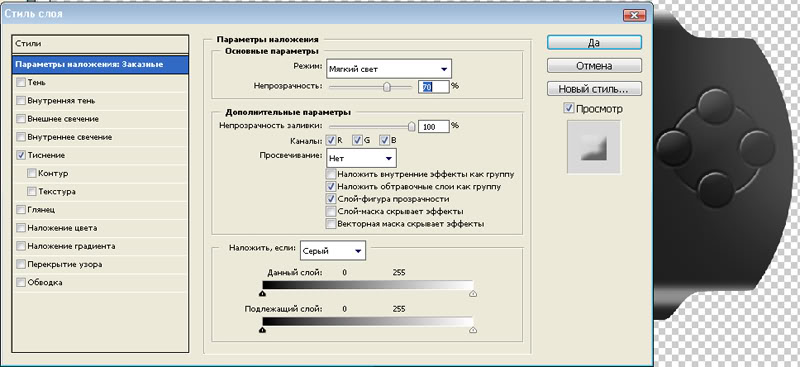
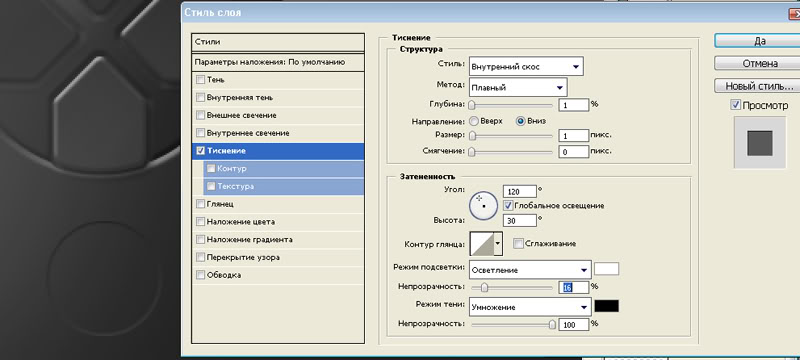
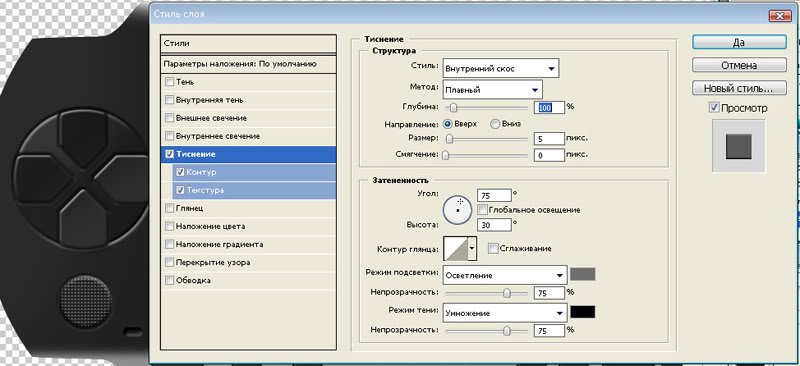
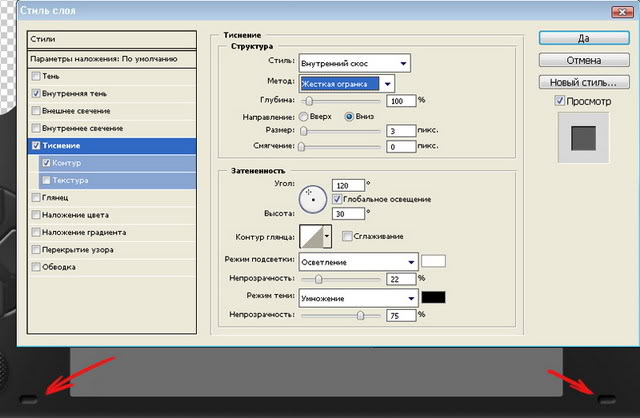
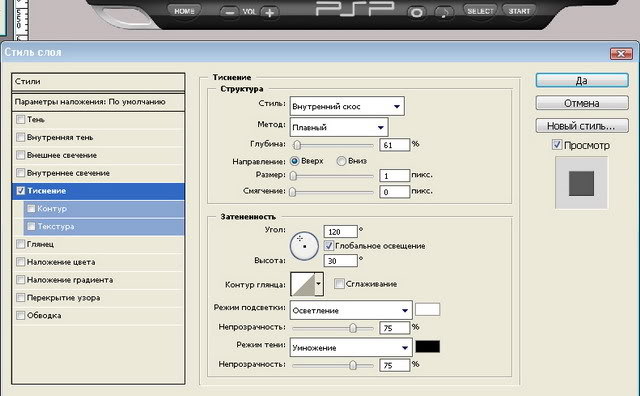
Т. к. джойстик слегка выпуклый, то создадим сверху новый слой, зальем контур джойстика цветом корпуса (или создадим выделение и зальем его. кому как нравиться) и применим стиль слоя:
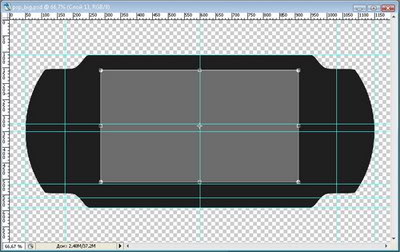
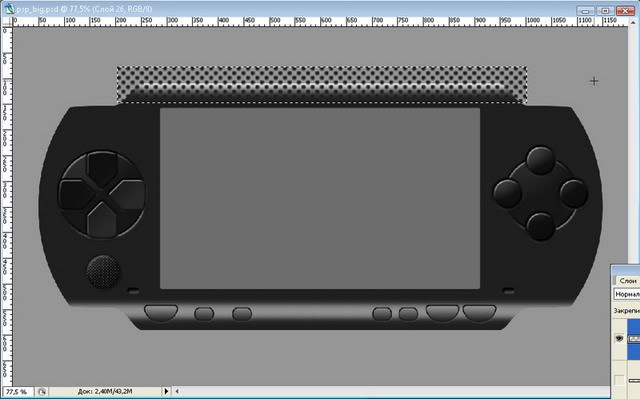
Возвращаемся к нашей Соньке. В верхней часть корпуса делаем прямоугольное выделение и заливаем его на новом слое нашим узором:
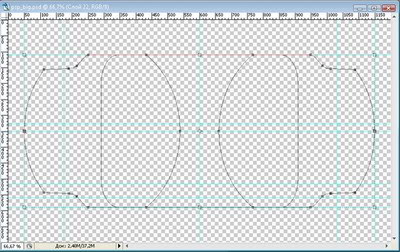
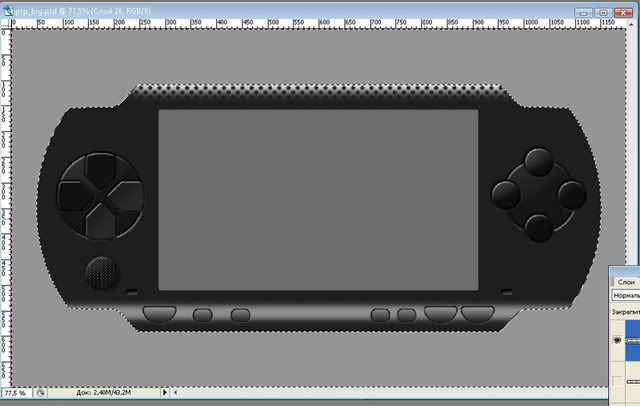
Подгоняем точки к верхнему краю, ЛКМ с зажатым CTRL щелкаем по слою с корпусом, инвертируем выделение, удаляем лишнее:
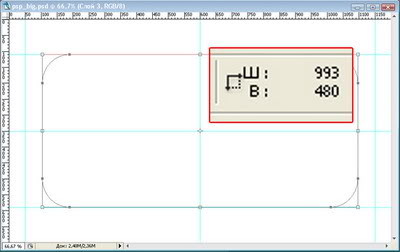
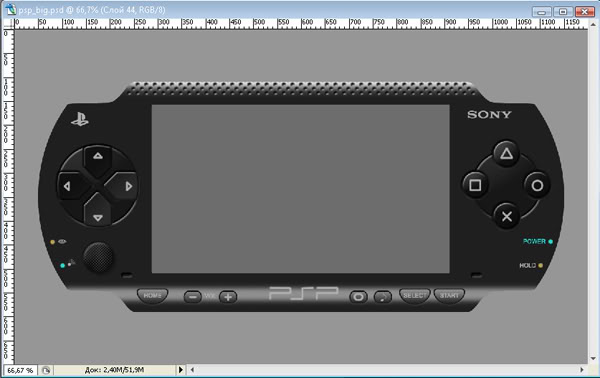
Создаем новый слой и заливаем белым цветом контур со скругленными углами, который мы создавали в самом начале нашей работы:
Надеюсь мой урок будет вам полезен. Удачи!
Приступим. Подойдет любая версия Photoshop, я делал в CS2. У меня локализованная версия, так что команды буду писать на русском языке.
Создаем новый документ, размером 1200х700, 300 пикселей. Фон можно выбрать на свой вкус, я сделал белый, но в процессе работы я периодически его менял.












Но прежде придадим чуть-чуть объема, щелкаем ЛКМ с зажатой Ctrl по слою с корпусом, создавая выделение. Создаем новый слой и делаем градиентом "от основного к прозрачному" две такие заливки белым цветом и снижаем непрозрачность процентов до 10:












Создаем выделение, расширяем на 2 пикс., новый слой, заливка, стиль:



Работаем над джойстиком.
Создаем новый документ 4х4 пикс. и рисуем следующее:



Под этим слоем создаем новый, щелкаем с зажатым CTRL ЛКМ на нем и предыдущем. Они выделяются. В меню, выпадающем при щелчке на этих слоях ПКМ выберем "Объединить слои". Полученный слой вращаем на угол "минус" 45 град. и применяем к нему тень, параметры по вкусу ;)
Т. к. джойстик слегка выпуклый, то создадим сверху новый слой, зальем контур джойстика цветом корпуса (или создадим выделение и зальем его. кому как нравиться) и применим стиль слоя:




Возвращаемся к нашей Соньке. В верхней часть корпуса делаем прямоугольное выделение и заливаем его на новом слое нашим узором:

Подгоняем точки к верхнему краю, ЛКМ с зажатым CTRL щелкаем по слою с корпусом, инвертируем выделение, удаляем лишнее:



Создаем новый слой и заливаем белым цветом контур со скругленными углами, который мы создавали в самом начале нашей работы:




Надеюсь мой урок будет вам полезен. Удачи!